Créé à 06/04/2020 12:32
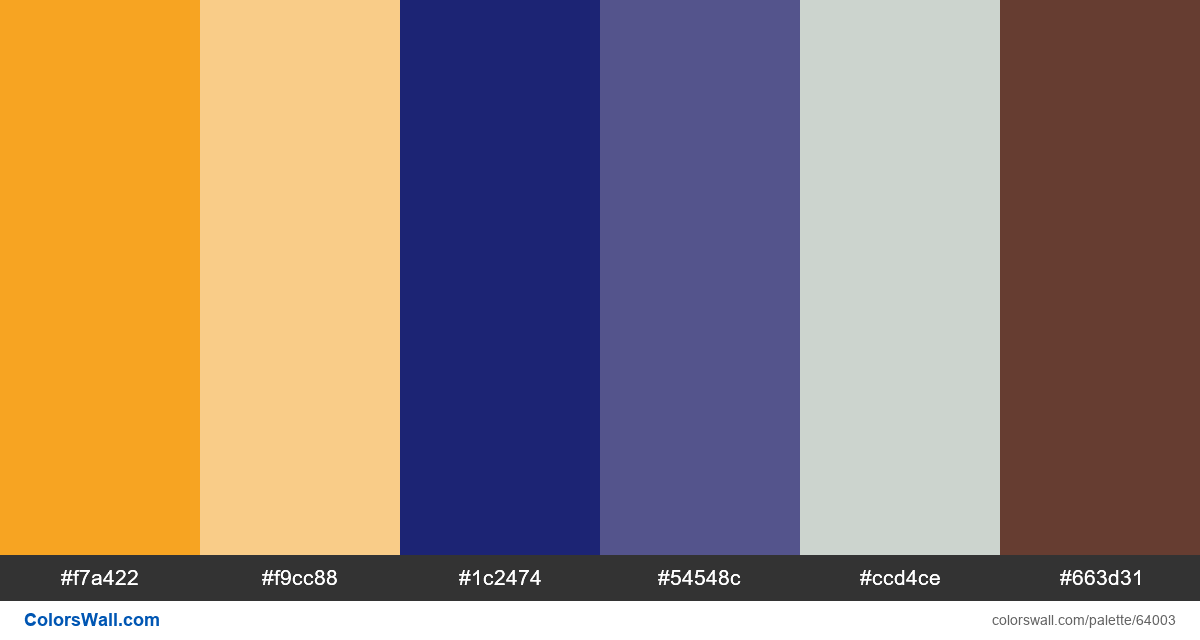
Mock-ups ui design app colours
#f7a422
#f9cc88
#1c2474
#54548c
#ccd4ce
#663d31
La palette se compose de Lumière, Sombre, Semi foncé couleurs. Couleurs d'accent #f7a422 et #f9cc88. La palette a une température de couleur Chaud, Froid, Neutre.
La palette Mock-ups ui design app colours a une combinaison de couleurs de codes 6:
HEX: #f7a422, RVB: (247, 164, 34); HEX: #f9cc88, RVB: (249, 204, 136); HEX: #1c2474, RVB: (28, 36, 116)
HEX: #54548c, RVB: (84, 84, 140); HEX: #ccd4ce, RVB: (204, 212, 206); HEX: #663d31, RVB: (102, 61, 49)
Version simplifiée des couleurs de la palette
Ombre de Orange, Nuance de navajowhite, Ombre de midnightblue, Ombre de darkslateblue, Nuance de lightgrey, Nuance de saddlebrown
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Mock-ups ui design app colours codes de couleur HEX, informations RVB dans le tableau