Created at 06/04/2020 12:32
Mock-ups ui design app colours
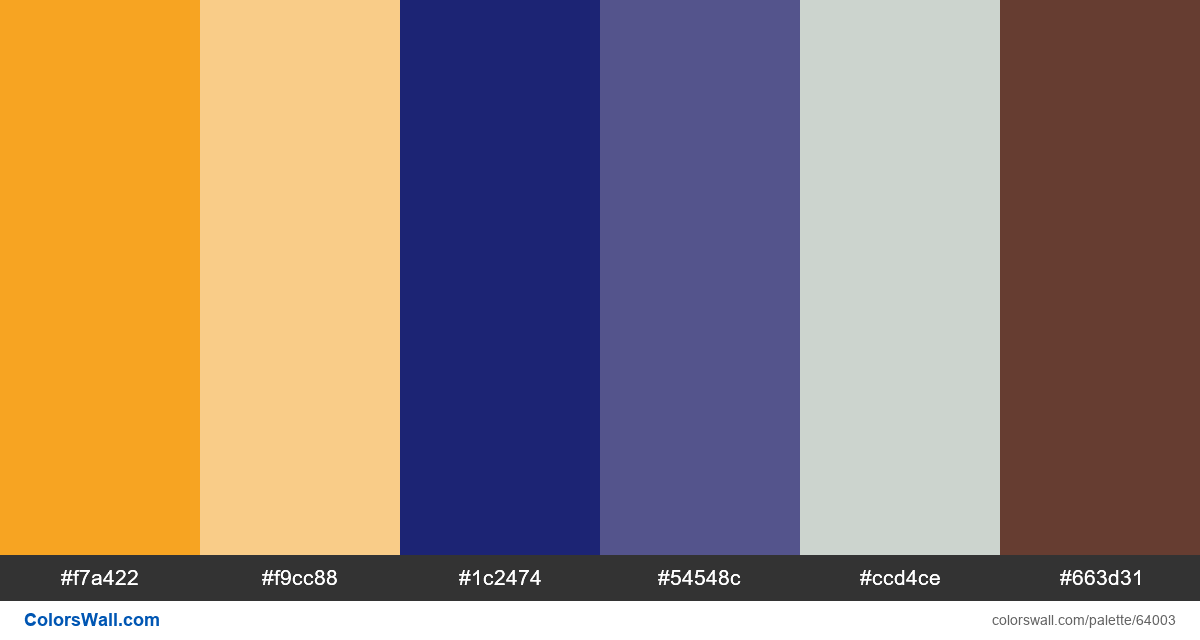
#f7a422
#f9cc88
#1c2474
#54548c
#ccd4ce
#663d31
The palette consists of Light, Dark, Semi dark colors. Accent colors #f7a422 and #f9cc88. Palette has Warm, Cool, Neutral colors temperature.
Palette Mock-ups ui design app colours has combination of 6 codes colors:
HEX: #f7a422, RGB: (247, 164, 34); HEX: #f9cc88, RGB: (249, 204, 136); HEX: #1c2474, RGB: (28, 36, 116)
HEX: #54548c, RGB: (84, 84, 140); HEX: #ccd4ce, RGB: (204, 212, 206); HEX: #663d31, RGB: (102, 61, 49)
Simplified version of palette colors
Shade of Orange, Tint of navajowhite, Shade of midnightblue, Shade of darkslateblue, Tint of lightgrey, Tint of saddlebrown
Color scheme was created by colorswall
Colors codes in palette
Mock-ups ui design app colours color codes HEX, RGB information in table