Создано 06/04/2020 12:32
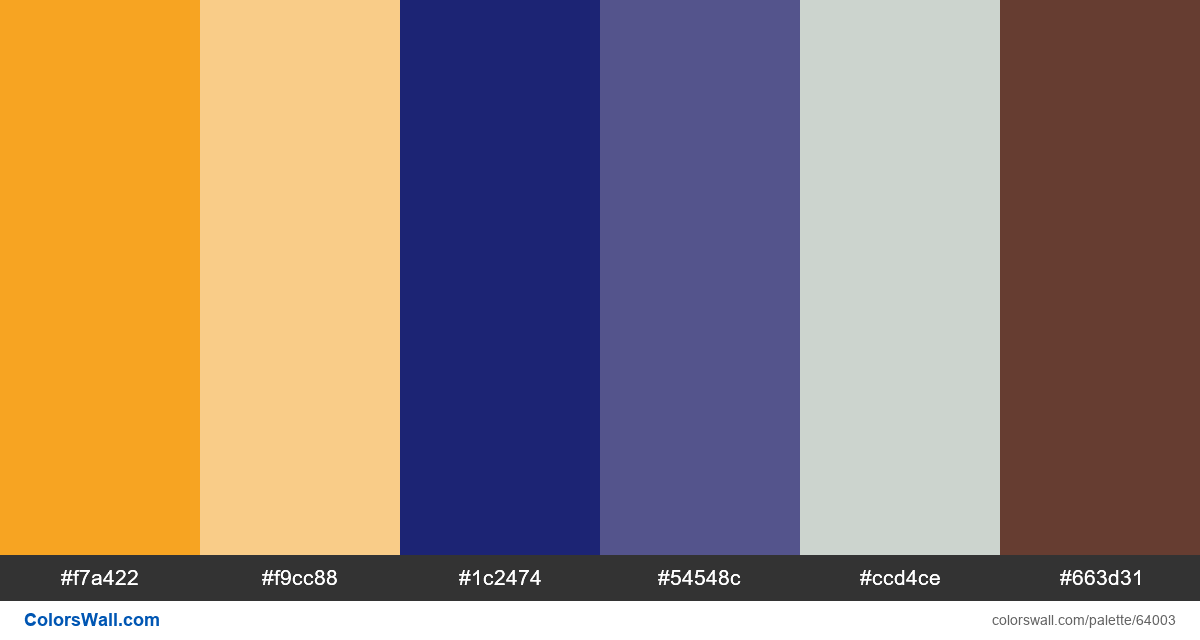
Mock-ups ui design app colours
#f7a422
#f9cc88
#1c2474
#54548c
#ccd4ce
#663d31
Палитра содержит светлый, темный, полутемный цвета. Акцентные цвета #f7a422 да #f9cc88. Палитра имеет цветовую температуру Теплый, Холодный, Нейтральный.
Палитра Mock-ups ui design app colours содержит комбинацию из 6 кодов цветов:
HEX: #f7a422, RGB: (247, 164, 34); HEX: #f9cc88, RGB: (249, 204, 136); HEX: #1c2474, RGB: (28, 36, 116)
HEX: #54548c, RGB: (84, 84, 140); HEX: #ccd4ce, RGB: (204, 212, 206); HEX: #663d31, RGB: (102, 61, 49)
Упрощенная версия цветов палитры
Тень Оранжевый, Оттенок navajowhite, Тень midnightblue, Тень darkslateblue, Оттенок lightgrey, Оттенок saddlebrown
Цветовая схема создана автором colorswall
Коды цветов в палитре
Mock-ups ui design app colours коды цветов HEX, RGB информация в таблице