Створено 06/04/2020 12:32
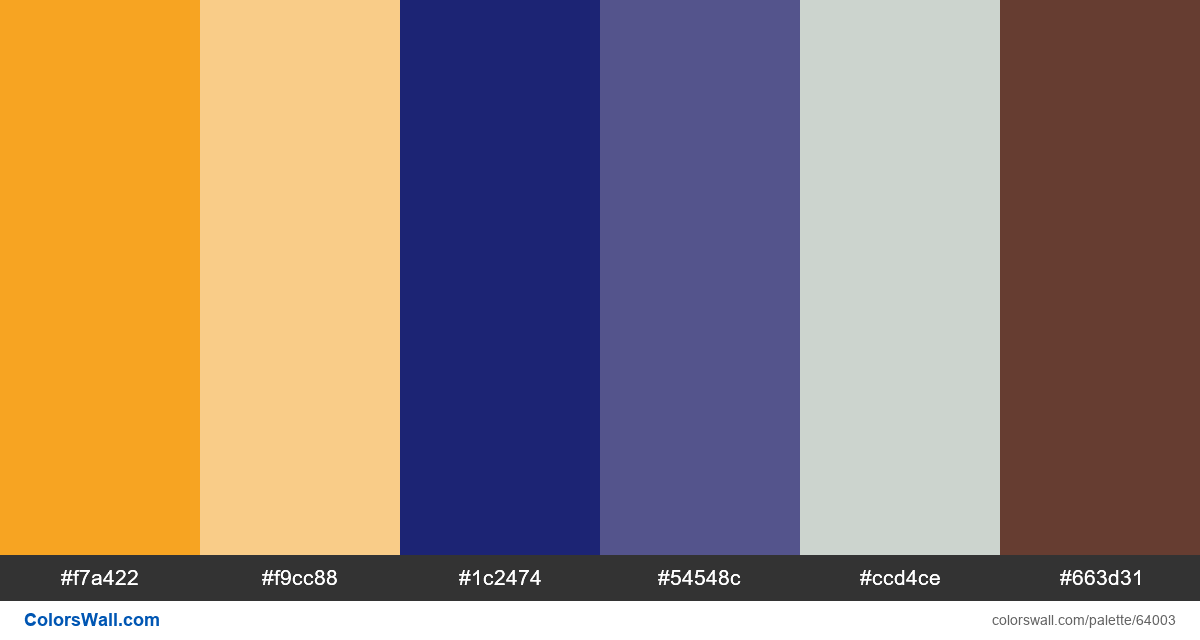
Mock-ups ui design app colours
#f7a422
#f9cc88
#1c2474
#54548c
#ccd4ce
#663d31
Палітра містить світлий, темний, напівтемний кольори. Акцентні кольори #f7a422 та #f9cc88. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Mock-ups ui design app colours містить комбінацію з 6 кодів кольорів :
HEX: #f7a422, RGB: (247, 164, 34); HEX: #f9cc88, RGB: (249, 204, 136); HEX: #1c2474, RGB: (28, 36, 116)
HEX: #54548c, RGB: (84, 84, 140); HEX: #ccd4ce, RGB: (204, 212, 206); HEX: #663d31, RGB: (102, 61, 49)
Спрощений варіант палітри кольорів
Відтінок Помаранчевий, Відтінок navajowhite, Відтінок midnightblue, Відтінок darkslateblue, Відтінок lightgrey, Відтінок saddlebrown
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Mock-ups ui design app colours коди кольорів HEX, RGB інформація у таблиці