創建於 06/04/2020 12:32
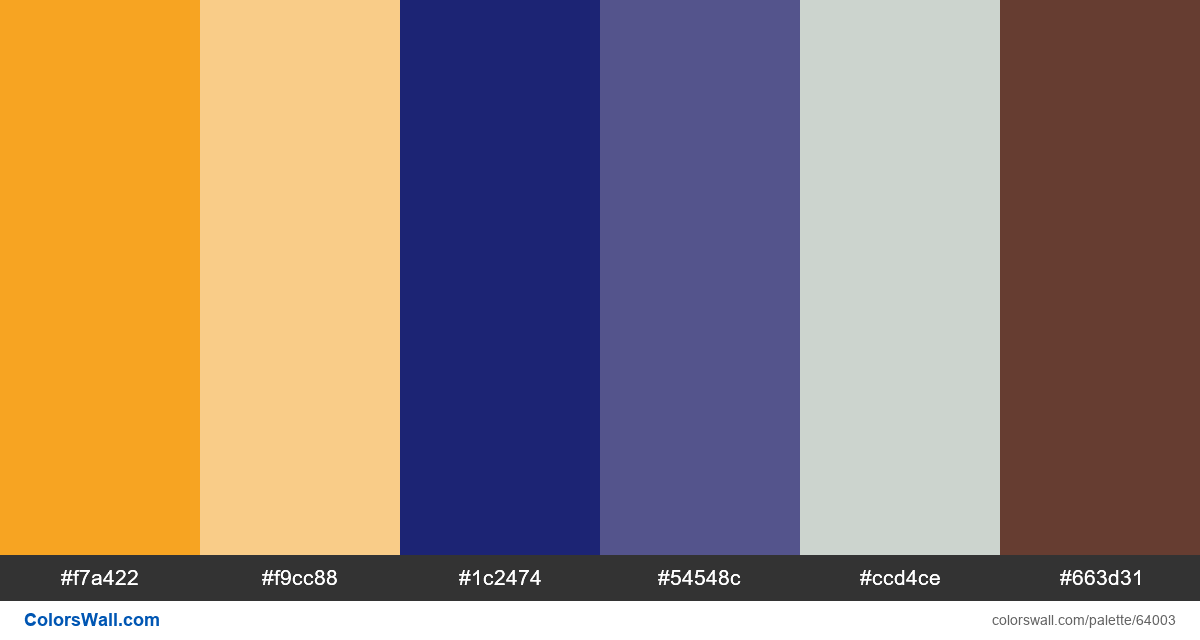
Mock-ups ui design app colours
#f7a422
#f9cc88
#1c2474
#54548c
#ccd4ce
#663d31
調色盤由 光, 黑暗的, 半暗 種顏色組成. 強調色 #f7a422 和 #f9cc88. 調色盤有 溫暖的, 涼爽的, 中性的 色溫.
調色盤 Mock-ups ui design app colours 具有 6 程式碼顏色的組合:
十六進位: #f7a422, RGB: (247, 164, 34); 十六進位: #f9cc88, RGB: (249, 204, 136); 十六進位: #1c2474, RGB: (28, 36, 116)
十六進位: #54548c, RGB: (84, 84, 140); 十六進位: #ccd4ce, RGB: (204, 212, 206); 十六進位: #663d31, RGB: (102, 61, 49)
調色板顏色的簡化版本
陰影 橘子, 色調 navajowhite, 陰影 midnightblue, 陰影 darkslateblue, 色調 lightgrey, 色調 saddlebrown
配色方案是由 colorswall