Criado em 06/04/2020 12:32
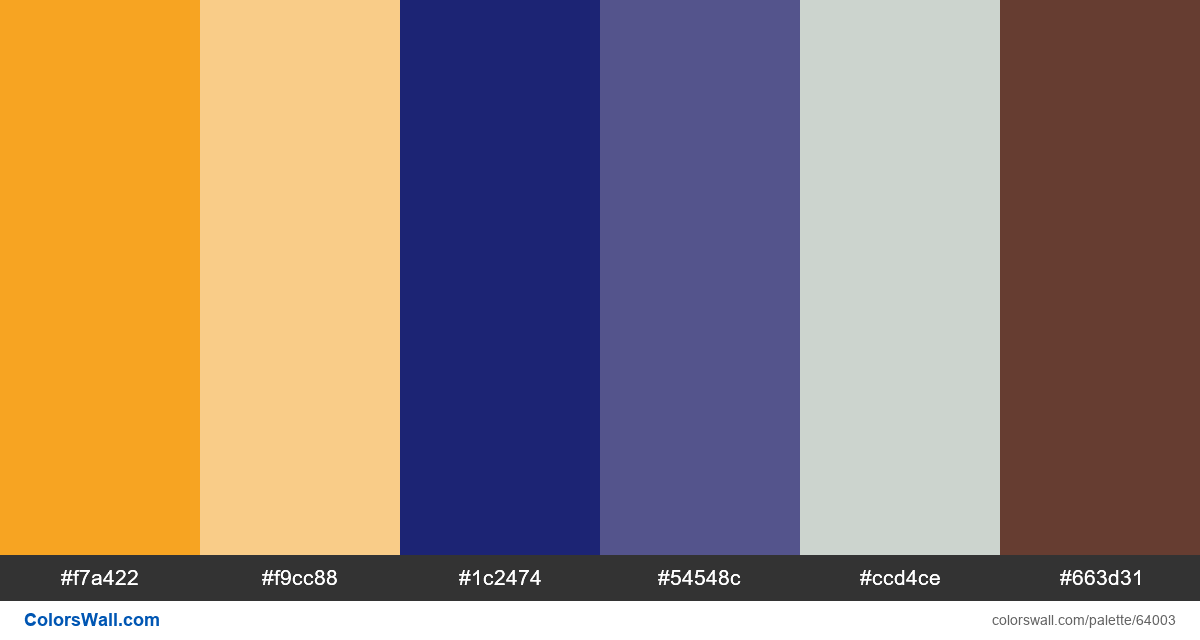
Mock-ups ui design app colours
#f7a422
#f9cc88
#1c2474
#54548c
#ccd4ce
#663d31
A paleta consiste em cores Luz, Escuro, Semi escuro. Cores de destaque #f7a422 e #f9cc88. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta Mock-ups ui design app colours tem uma combinação de cores de códigos de 6:
HEX: #f7a422, RGB: (247, 164, 34); HEX: #f9cc88, RGB: (249, 204, 136); HEX: #1c2474, RGB: (28, 36, 116)
HEX: #54548c, RGB: (84, 84, 140); HEX: #ccd4ce, RGB: (204, 212, 206); HEX: #663d31, RGB: (102, 61, 49)
Versão simplificada das cores da paleta
Sombra de Laranja, Matiz de navajowhite, Sombra de midnightblue, Sombra de darkslateblue, Matiz de lightgrey, Matiz de saddlebrown
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Mock-ups ui design app colours códigos de cores HEX, informações RGB na tabela