Utworzono o godz 06/04/2020 12:32
Mock-ups ui design app colours
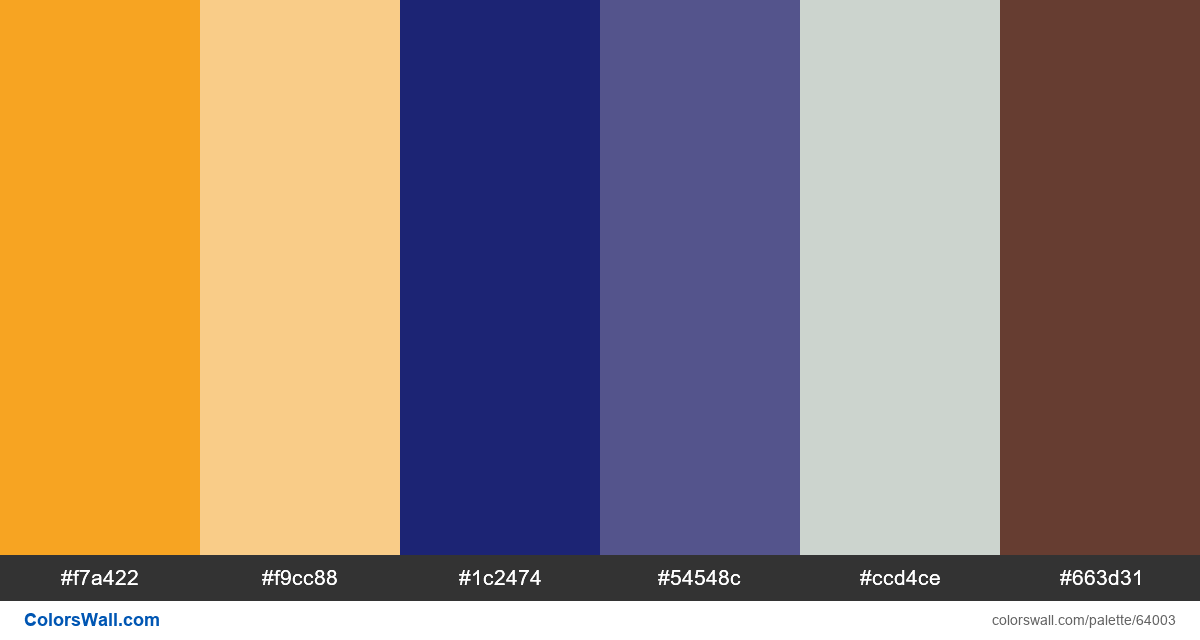
#f7a422
#f9cc88
#1c2474
#54548c
#ccd4ce
#663d31
Paleta składa się z kolorów Światło, Ciemny, Półciemny. Kolory akcentujące #f7a422 i #f9cc88. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Mock-ups ui design app colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #f7a422, RGB: (247, 164, 34); KLĄTWA: #f9cc88, RGB: (249, 204, 136); KLĄTWA: #1c2474, RGB: (28, 36, 116)
KLĄTWA: #54548c, RGB: (84, 84, 140); KLĄTWA: #ccd4ce, RGB: (204, 212, 206); KLĄTWA: #663d31, RGB: (102, 61, 49)
Uproszczona wersja palety kolorów
Cień Pomarańczowy, Odcień navajowhite, Cień midnightblue, Cień darkslateblue, Odcień lightgrey, Odcień saddlebrown
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Mock-ups ui design app colours kody kolorów HEX, informacje RGB w tabeli